PROYECTO
APPLE TREE es una agencia de comunicación estratégica. Su trabajo se basa en la metodología «New Thinking», lo que supone realizar un estudio de los retos de las marcas desde distintos puntos de vista y crear estrategias de comunicación más innovadoras que otorgan nuevas ventajas competitivas.
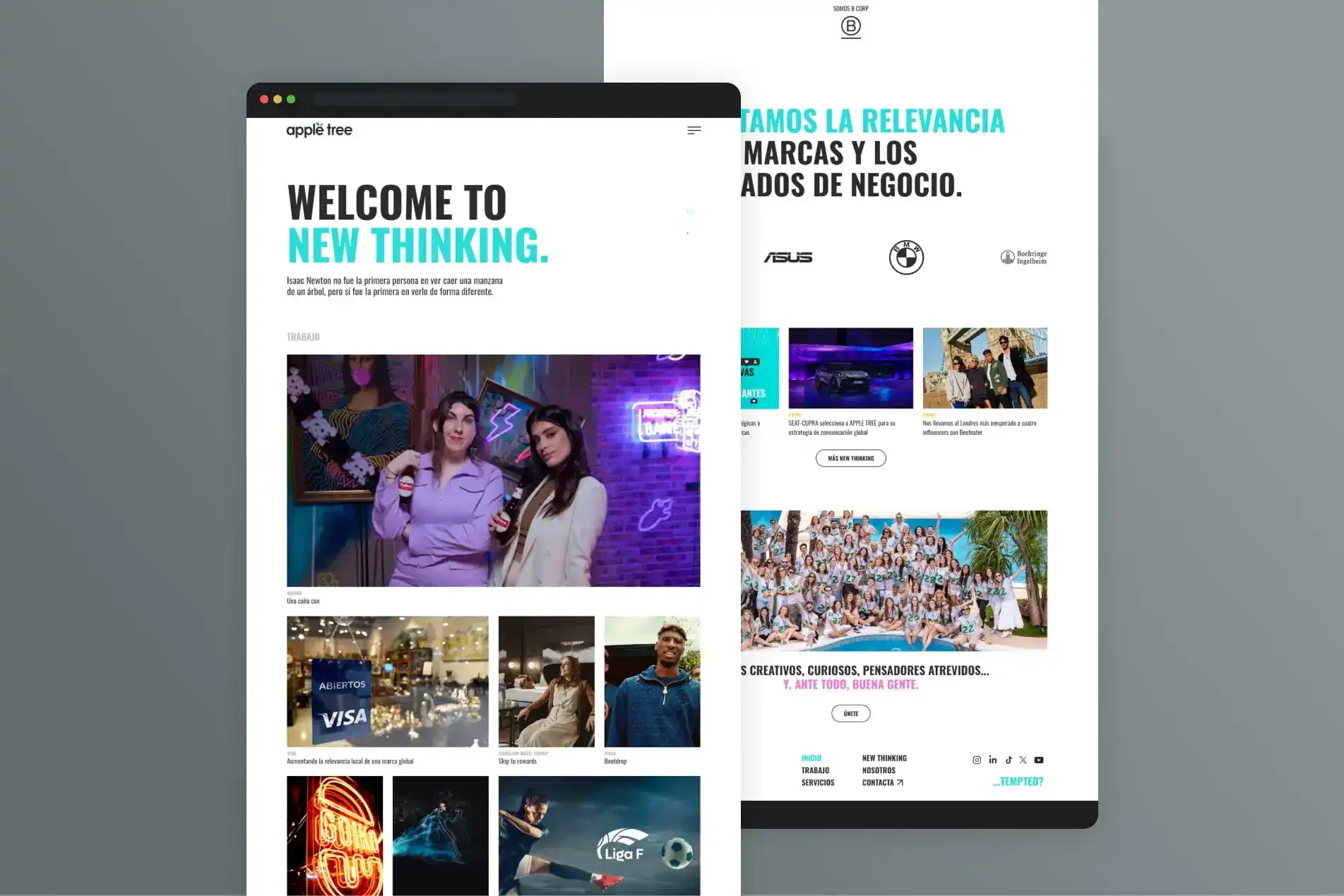
Para este proyecto, APPLE TREE nos confió el desarrollo de su sitio web siguiendo el diseño UI/UX establecido. Como requisito principal, querían llevar a la excelencia la optimización del rendimiento de la página web. Para ello, optimizamos el rendimiento, la velocidad y la eficiencia del sitio web, lo que a su vez mejoró la experiencia del usuario. Estas acciones tuvieron un impacto directo en el posicionamiento en los motores de búsqueda. Utilizamos distintas técnicas como la optimización de imágenes, minificación de archivos, compresión de recursos, optimización del código, almacenamiento en caché, etc.
A través del framework de desarrollo GatsbyJS, generamos una web como si se tratara de un sitio estático pero con una base de datos dinámica en un CMS Wordpress como backoffice. Esto significa que la información, en el momento en que Google rastrea una URL, ya se encuentra desplegada y no existe ningún tipo de fricción o problema de cara a la lectura y rastreo de ese código. Esto es crucial ya que supone el principal problema SEO entre Google y los proyectos serverless.
Para este proyecto, APPLE TREE nos confió el desarrollo de su sitio web siguiendo el diseño UI/UX establecido. Como requisito principal, querían llevar a la excelencia la optimización del rendimiento de la página web. Para ello, optimizamos el rendimiento, la velocidad y la eficiencia del sitio web, lo que a su vez mejoró la experiencia del usuario. Estas acciones tuvieron un impacto directo en el posicionamiento en los motores de búsqueda. Utilizamos distintas técnicas como la optimización de imágenes, minificación de archivos, compresión de recursos, optimización del código, almacenamiento en caché, etc.
A través del framework de desarrollo GatsbyJS, generamos una web como si se tratara de un sitio estático pero con una base de datos dinámica en un CMS Wordpress como backoffice. Esto significa que la información, en el momento en que Google rastrea una URL, ya se encuentra desplegada y no existe ningún tipo de fricción o problema de cara a la lectura y rastreo de ese código. Esto es crucial ya que supone el principal problema SEO entre Google y los proyectos serverless.